You must have created and published your website per Part 1 before you can proceed to Part 2.
Below is part 2, how to retrieve subsequent assignments, and possible error messages.
During the semester you will obtain course assignments (Formative, Summative, Project Reports...) by retrieving them from a GitHub repository.
Note that Professor Paulson controls release of all assignments, just as your supervisor or team lead would do in an IT environment.
This arrangement provides you with the experience and tools(Git, Team Explorer, Visual Studio) that are being used by organizations to work together more effectively.
Due dates for all assignments can be found in D2L.
The assignment will be made available in the 'eprofessor' GitHub repository the Sunday or Monday before it is discussed in class.
Retrieving Assignments
- Follow these steps to retrieve course assignments.
- Open your course solution in Visual Studio. (Note it will be in a location such as C:\Users\MyStarID\Source\Repos\MyCourse
-
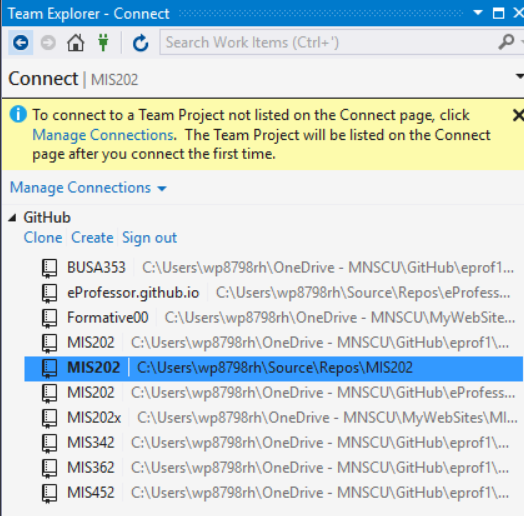
In Team Explorer click the 'Connections' icon, then make sure the appropriate GitHub repo is in bold, so that you are working with the correct repository, below is shown MIS202.
 Check GitHub Repo
Check GitHub Repo
- In Team Explorer click the Home icon, click Sync to find if any new or updated assignments are available.
Sync and Check For Assignments
- Under Incoming Commits press Fetch.
Fetch Assignments
- If an assignment or change is available, there will be a number in parentheses after Incoming Commits indicating the number of files to be retrieved.
Fetch Assignments
- Under Incoming Commits Press Pull and in a few minutes a message will appear that the repository has been updated.
Pull Assignments
- In the top toolbar of Solution Explorer press the Refresh button and the new assignment will appear.
- Open your home page, default.html, and double click to select the assignment just retrieved.
From the menu choose Format>Convert to hyperlink and browse to and select the assignment file(Formative01.html shown
Hyperlink Assignments
- From the menu choose Build>Publish website to send all files to your website. (alternatively just publish changed files individually)
- Completing Assignments- type your answer in the 'Value' field located in the Properties Window (if Properties Window does not show up from the menu choose View>Properties Window
- You will complete the rest of your Assignment that contain questions followed by text fields in this way.
- For questions that require you to submit a file or make a screen shot:
- First complete the assignment using Excel, Access, VB....
- Save the file with the required file name.
- Place a copy of this file in the required folder.
This is very important, failure to organize your files will cause problems during assignment submission.
A primary objective of all Professor Paulson's courses is to improve your technology skills.
Following these directions is very important so that you develop skills that former students will tell you have been incredibly valuable in their careers.
- Make sure to save your work frequently.
- When you are finished go to File>Save to save your work.
- Assignment Screen Shots
Use the Snipping Tool, by clicking the Start button and typing in "snip" to find it! Or do the following series of steps...
If you are asked for a screen shot remember the following tips- Pressing the ‘Fn+PrtScrn’(Mac may be different) button copies all contents of your screen/monitor to the clipboard.
- Pressing ‘Fn+Alt + PrtScrn’ (Mac may be different) copies only the contents of the active window to the clipboard.
- Place the cursor at the location in your assignment where you want to place the image, and press Ctrl+V or choose Edit>Paste and the screen shot will appear-or your 'Snip' will appear. (If the 'Image Optimization' dialog box appears click 'OK').
- Choose File / Save. Choose the appropriate assignment folder to save to. Use the suggested file name (example: Ex1).
Choose .png or .jpg as file type. Click Save.
End of Project 1 Part 2
Following material is for troubleshooting purposes
- Local Website Check
- With your assignment solution open in Visual Studio, press the green triangle next to 'IIS Express' in the toolbar.
- In a few minutes the selected browser will open, showing a local copy of your website in directory-listing mode.
- Use this as a way to check all local website functionality, correcting any errors.
- Viewing your local website is for trouble-shooting purposes only!
Remember Professor Paulson cannot view the local copy of your website, only the copy on classes.winona.edu
Note: 8/17/2018 VS2017 15.8.0 File System Publishing of selected files is not available. You must publish entire site. Microsoft is working on a fix.
- Make sure you are logged onto the WSU network. If off campus first establish a VPN connection.
- Open Visual Studio – make sure your website is displayed.
- If you are opening Visual Studio and your website is not open- you will find your web site from using the menu, select File>Open>Web site... Click on your site’s name from the Local IIS choices, and then click on Open.
- To publish, from the menu select Build>Publish Web App, make sure you have the correct course website listed, and click on 'Publish'.
- It is a good idea to check the 'Web Publish Activitiy' Output window to make sure that publishing was successful and there were no errors or warnings.
- alternative: From the menu refer to Project>Publish " " to publish a specific file.
- alternative: From the menu choose Website>Copy Web Site... in order to move around specific files
- warning: if your website does not publish your updated files, you may need to publish individual files or folders
- In your browser navigate to: http://classes.winona.edu/<YearTerm + CourseID>/<UserName>/
- Your ‘default.htm’ web page should display.
- Verify that each assignment hyperlink works correctly, i.e. displays the proper page on your website.
If not, you must return to Visual Studio and correct your hyperlinks. - You must check your email hyperlink for proper operation by clicking on it while viewing it in your browser.
- You are strongly advised to use Outlook for your email program. It will be autoconfigured when you start it up while you are logged onto the WSU network.
- If the email hyperlink does not work correctly, that is, does not open Outlook with an email addressed to your webmail account, with a carbon copy (cc:) to my email account, and the proper subject line-then go back to step 6 and review and fix any problems.
- When satisfied that your website is correct, and your email hyperlink is correctly formatted, click on the email hyperlink. Outlook should start up and create a new email that is addressed to you, with a cc: to me.
- In the body of the email type "I have finished my Project 1 website and everything appears to work OK."
- Press the send button.
- Verify that you have successfully received this email in your WSU email account.
- Do not worry if you send this email several times.
- Realize that the copy of this email is your proof of completing this assignment on time. If it does not work correctly, or a copy is not sent to me, you have not proven that your assignment is complete.
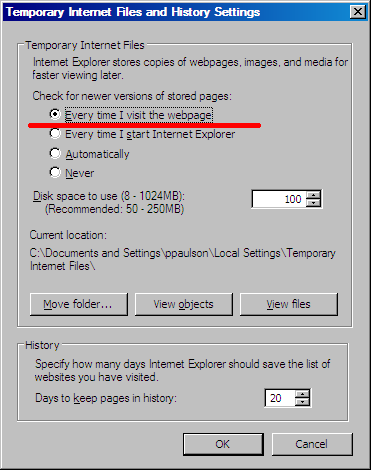
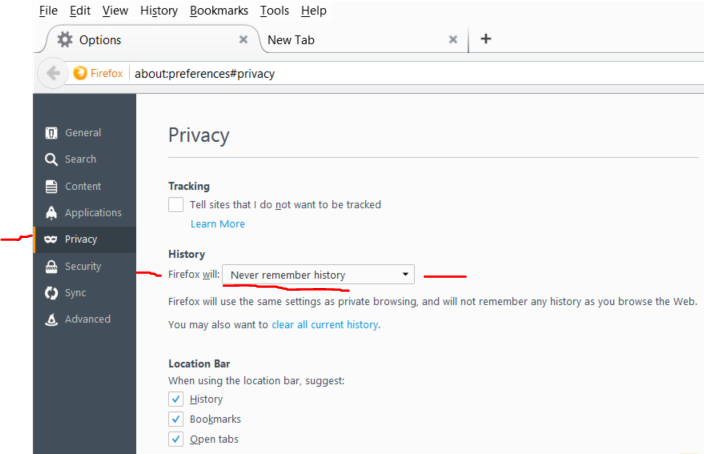
- Each time you do an assignment, make sure to check for proper operation of the hyperlinks on your website home page (default.htm), and that your assignment and all the screen shots are functioning properly. Remember that if you make any changes to a assignment or screen shot, you must republish those files. Then you must make sure to recheck the website, using your browser. Be aware that you may need to press the F5/Refresh button to view the latest file. Sometimes you may need to repeatedly press Ctrl+F5. Alternatively, you can set your browser to request a new web page each time you view a url.
Refer to the table below.
Internet Explorer: Tools>Internet Options>Browsing History>Settings Firefox: Tools>Options>Privacy, choose "Never remember history" 

- Submit Assignment Pages
- The submit button is on each assignment page. Your assignment is not considered done until you have completed the submission process and received confirmation of your submission.
- If not already at your homepage:
i. Open your browser and navigate to: https://classes.winona.edu/<YearTerm + CourseID>/<UserName>/.
ii. Your ‘default.htm’ webpage should display.
iii. Navigate to your Summativexx page.
iv. Make sure that your assignment is completed. Check that screen shots display properly, all answers are completed, and your name and assignment information is filled in. If not, go back to Visual Studio and complete or correct any problems or errors.
v. When you are satisfied with your assignment, click the Submit button to submit your assignment.
vi. You
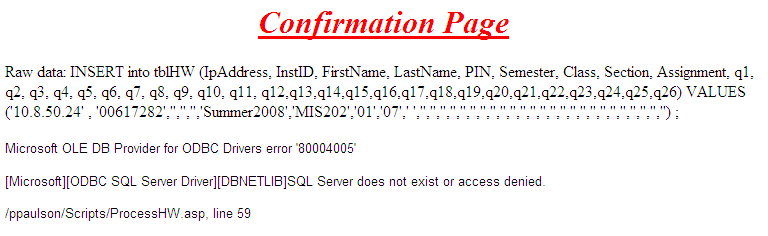
will see a confirmation page telling you that your assignment was submitted. There
will be a lot of other info on there that you probably will not understand – just
ignore. It is a good idea to save this confirmation page. Click
File>Save As…. Choose an appropriate folder to store these
pages. A possibility is Libraries\Documents\<Course>\ConfirmationPages\
If instead of a confirmation page you see a warning or error message, then
your assignment did not submit and you will not receive credit for it. Save a
copy of the page containing the warning/error. If you cannot figure out what
went wrong (such as not being connected to the Internet), then email this page
to the instructor before the assignment is due. Make sure
the email subject line contains at least the course, section and wording "Assignment
Submission Problem".
vii. Click
on the Homepage hyperlink to go back to the professors's website… or
click the Back icon in the menu to go back to yours.
- Assignment Inquiry – Review what assignment you have already submitted and when it was submitted.
- On https://eprofessor.azurewebsites.net click on Inquiries>Assignment Submissions.
- You will need to enter your Last Name and your StarID; and select the proper semester, class and section.
- Press the ‘List Submissions!’ button.
- You will see what you submitted and when. This is handy if you cannot remember what you have done so far for the class or to make sure your assignment was turned in on time!
- Submit your URL – You will use a FORM to do this.
- These steps need to be done only once at the start of the semester. If for some reason you change the URL to your website (name change or submitting a new social security number will cause a username change) make sure to notify your professor. See if they want you to repeat this step.
- Using your broswer, navigate to the form used to submit your URL to Professor Paulson- it is at this location
- The name of the form is Studentwebs Assignment Website URL Submission Form.
- Fill out form with the term, campus, class, your last name, your first name, your StarID (also use the StarID for assignment and attendance) and your website address. You will fill out this form the normal way by just clicking in the fields and entering your information.
- Press the SUBMIT button.
- Your will receive a confirmation page telling you that your website URL was submitted successfully. It will also tell you the time and date you submitted it.
- Next make sure that the url that you submitted works by going to
the form shown below, entering your last name and StarID, and then click
on 'Check URL'. Your assignment website home page should be displayed. If
not, I cannot see it either, and there is a problem with your website. You
must correct any problems!
URL Inquiry
- URLInquiry – Confirm that your website URL has been submitted correctly.
- On https://eprofessor.azurewebsites.net click on Inquiries>Website URL.
- You will need to enter your Last Name and your username.
- Press ‘Get URL!’ button.
- You will see what you submitted and when. Check to make sure information is correct. If you are in multiple classes with Professor Paulson, information for all your websites will be listed.
- Click on Check URL in the Hyperlink column. This should display your home directory for your website. If you get a 'page not found' type of message there is something wrong with the URL that you submitted. Recheck your information and resubmit your url. Or stop by Somsen 207 and ask one of the STARs for assistance. Or see Professor Paulson.
- Recomnended care and maintenance-
- Add links to your browser toolbar to access your studentwebs site quicker.
- Make periodic backups of your website using One Drive for Business.
- Create another website to experiment with and learn about the technology (such as 'studentwebs')

 IE6
IE6 IE 7
IE 7
 FireFox2
FireFox2
 IE8
IE8