pgp12/26/2024
Project01 by Forking
Assignment Website Creation
Visual Studio 2022 Enterprise, Windows11, GitHub, Version Control
Why create a website? Creating and maintaining a website to complete and submit assignments develops your skills using the latest tools, web technology and thinking sought by organizations in collaborating and solving problems.
Before you begin make sure that you:
-
Have installed the Core Website Files per the D2L Announcement.
- Have installed and configured Visual Studio 2022 Enterprise per the instructions in Formative00, Part 2, Exercise 5.
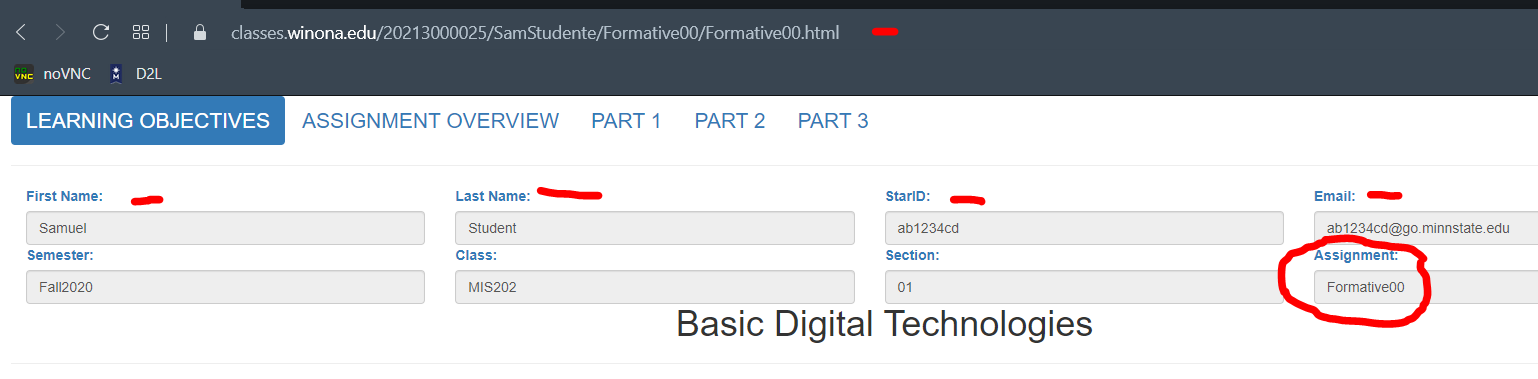
- Can see your name, StarID and email on your website in Formative00
 note-click images to enlarge
note-click images to enlarge
If this does not work correctly examine your studentConstants.js file in your T: drive folder for this class. See the instructions in Formative00.
- Make sure you have a GitHub acccount. You will need it to complete all your assignments.
- Take a deep breath and relax. Take it slow. This process is not difficult, but mistakes cause significant
problems learning opportunities.
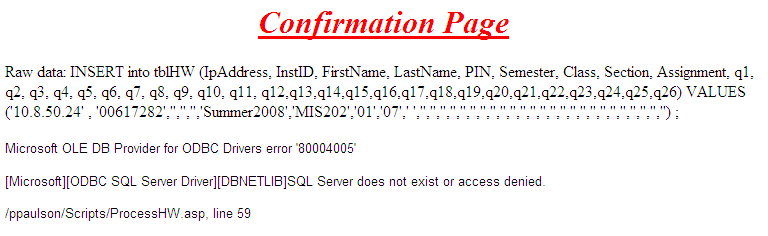
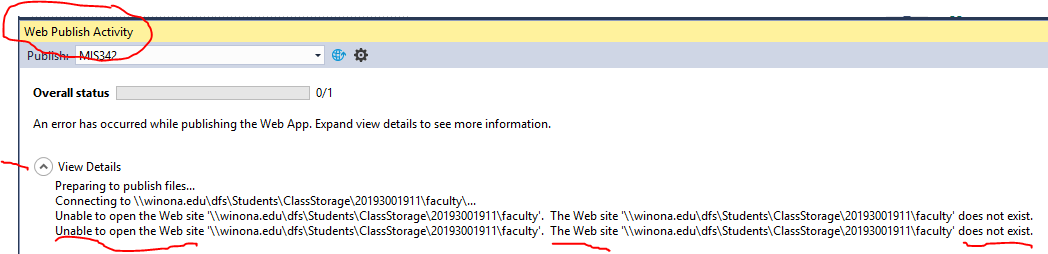
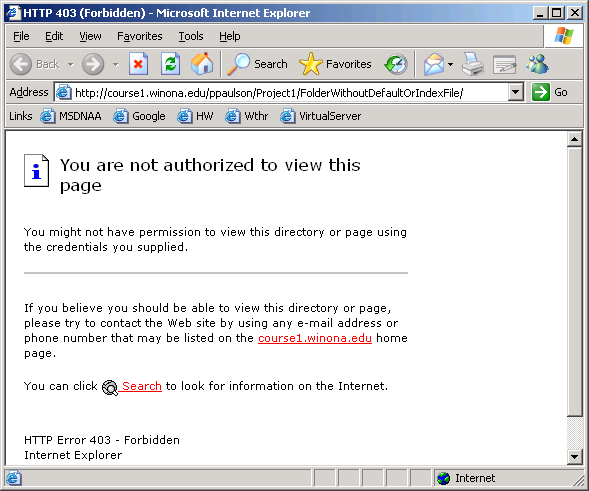
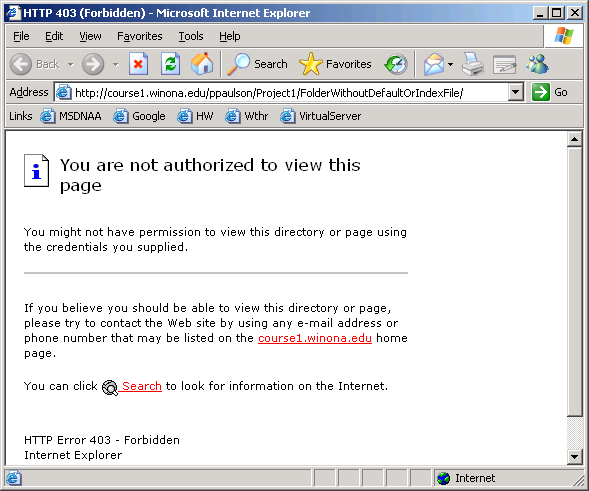
*** Publishing or accessing your work from off-campus requires a VPN connection to the WSU network. Otherwise you will get this ERROR. ***
Names, Variables and Notes
These instructions are used to create your course website for any of the classes being taught by Professor Paulson this semester.
Below are terms you will come across, replace the general item with the specific one for your class.
- Do not use spaces or non standard characters in your folder or file names! Only use a-Z, 0-9 and ‘_’ (underscore) Why not? Bookmark example!
- Replace <SemesterYear> with current semester and year, e.g. Spring2026
- Replace <Course> with the course, e.g. MIS202
- Replace <Section> with the appropriate course section, e.g. 01
- Replace <YourName> with your name, e.g. Joanne Smith
- Replace <UserName> with your WSU network username, e.g.joestudente
- Replace <StarID> with your Minn State issued StarID, e.g.ab1234cd
- Replace <CourseIdentifier> with the six digit course ID, e.g. 00xxxx
- Replace <YearTerm> with the current academic year identifier- 2026 Academic year starts in summer (1) and includes fall (3) and spring (5).
Current YearTerm is 20265 (Spring2026)
- It is easier to work with files if you can see the file extensions. In Windows Explorer select View>Details from the menu. Then choose Tools>Folder Options, select the Views tab, under ‘Advanced Settings:’ clear the box titled ‘Hide extensions for known file types’. Click on the ‘Apply to All Folders’ button, then click OK.
- You must have a WSU username and password, be registered for the class and have an Internet connection to complete this assignment.
- If you are in more that one course with Professor Paulson, you will create a separate website for each course.
Fork Course From eprofessor GitHub Repository
- Fork Course Repository
- Using a web browser, login to your GitHub account.
- In the top left box labelled 'Search of jump to...' enter 'eprofessor/' followed by the course name:
-

- MIS202
eprofessor/MIS202
- MIS312-
eprofessor/MIS312
- MIS362-
eprofessor/MIS362
- studentweb-
eprofessor/studentweb
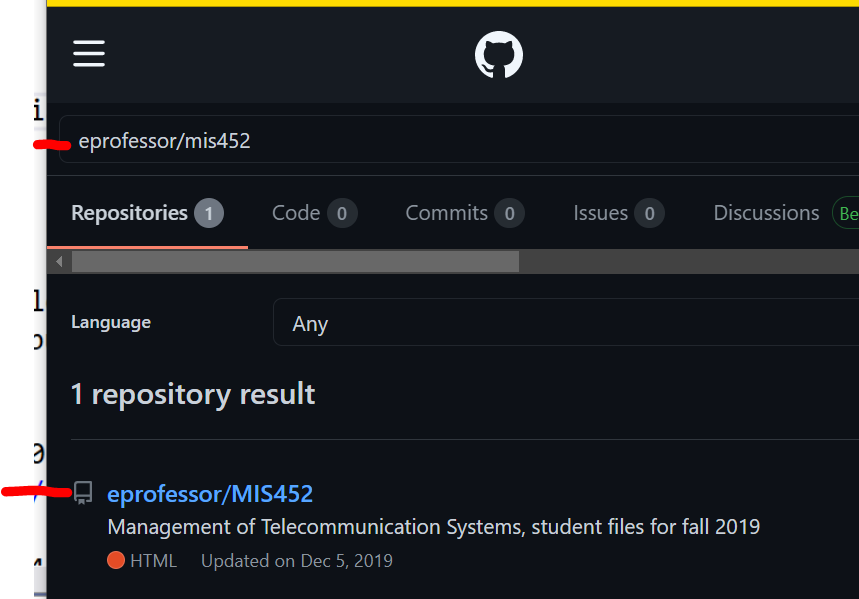
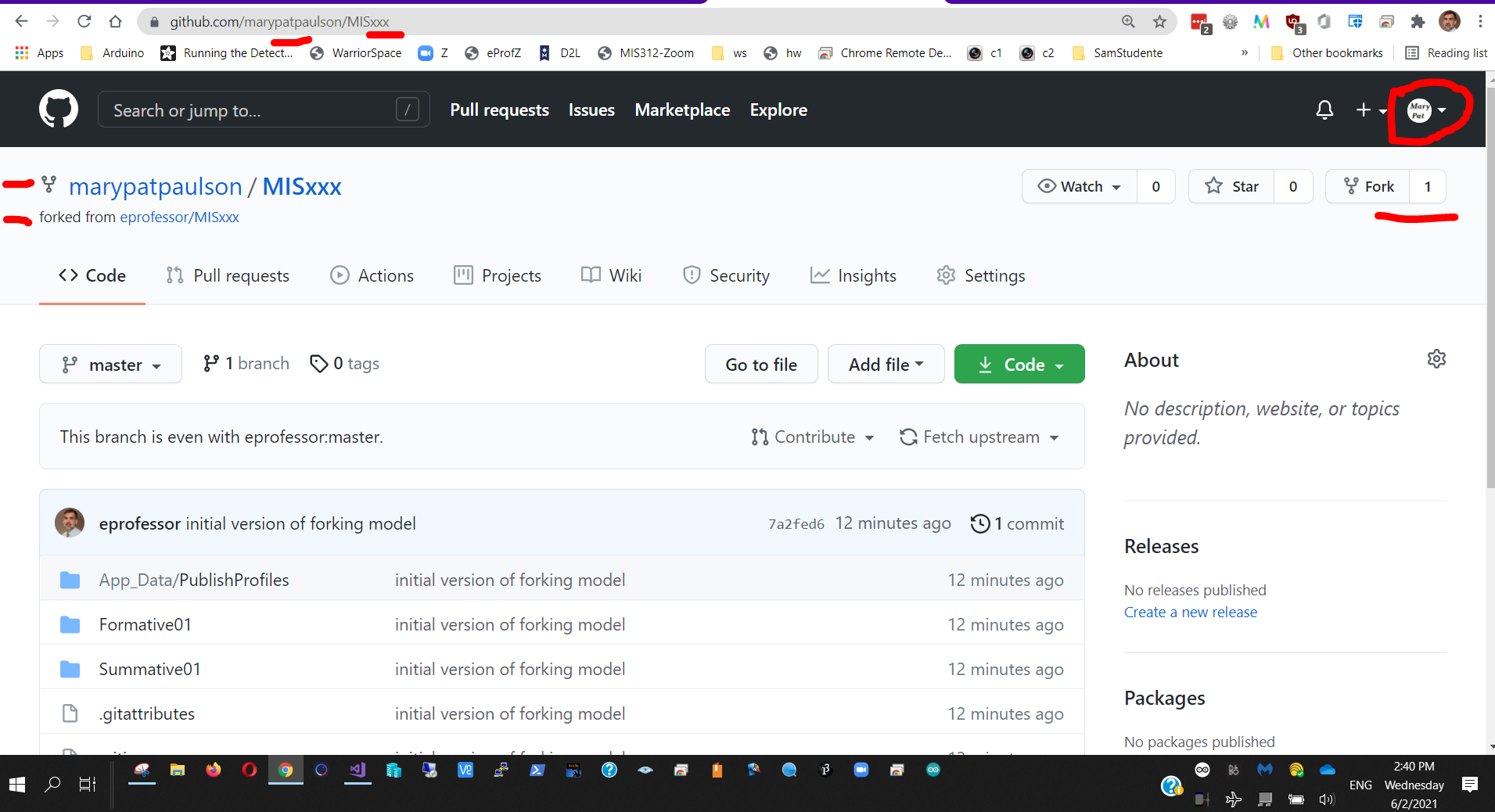
- In the repository result list, click the repository name, and a list of files and folders will appear (MIS452 is shown below)
-

- Fork the GitHub repository by clicking the 'Fork' button in the upper right corner.
-
 This makes a copy of these files and folders in your GitHub repository.
This makes a copy of these files and folders in your GitHub repository.
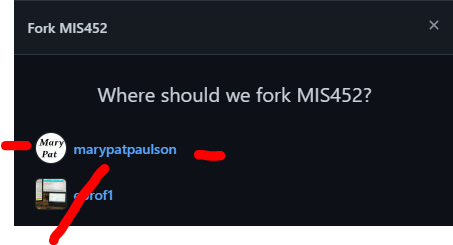
- When asked where to fork, make sure to select your GitHub account name, not eprofessor or eprof1.

Create Your Website
- Clone Assignment Files
- With the web browser still on your GitHub repository for the course...
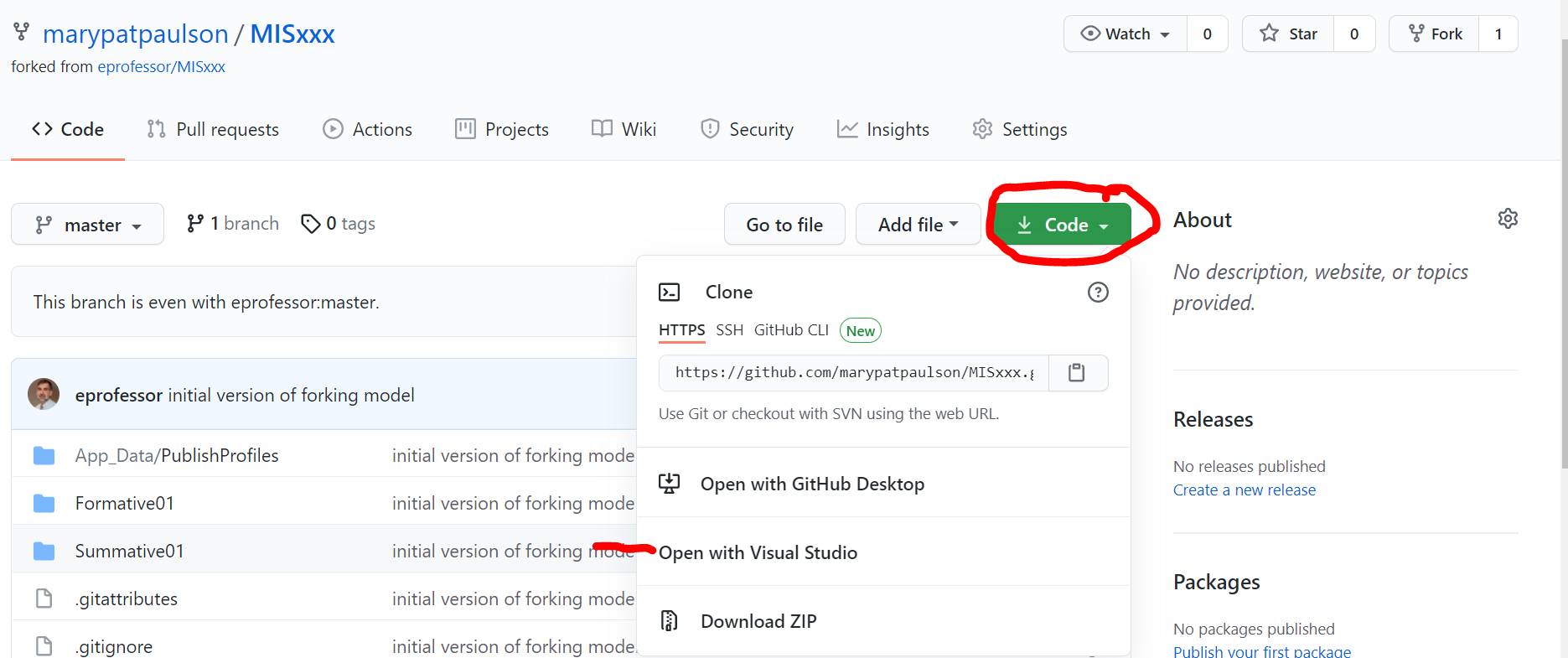
- In the right side, click the "Code" button, to open a drop down list
- Choose Open with Visual Studio

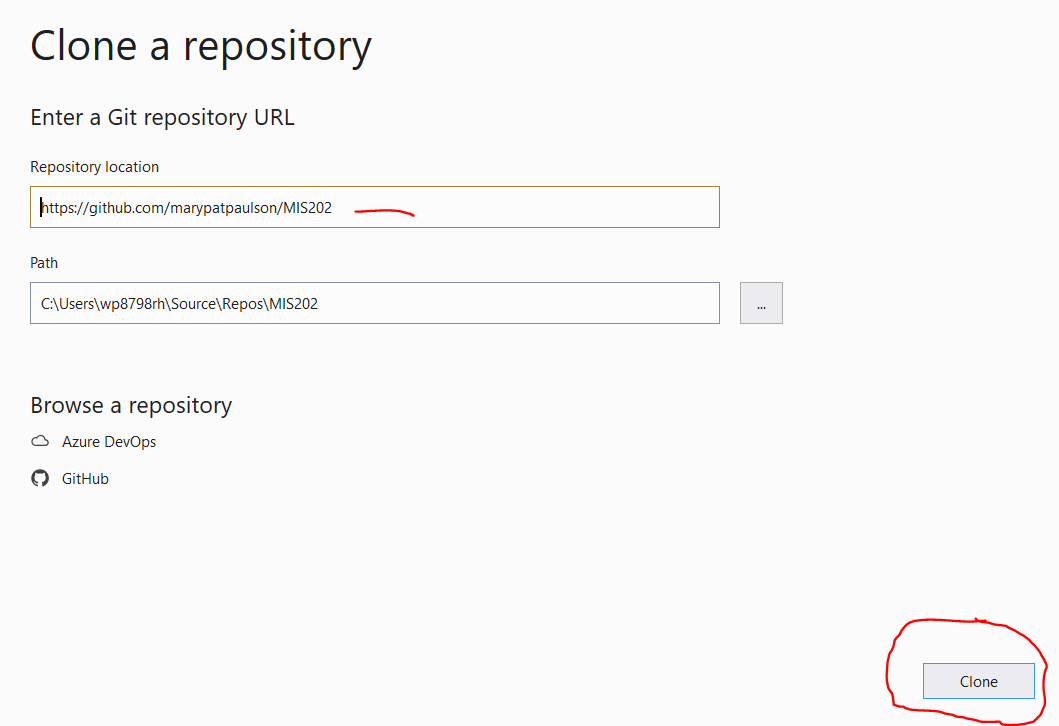
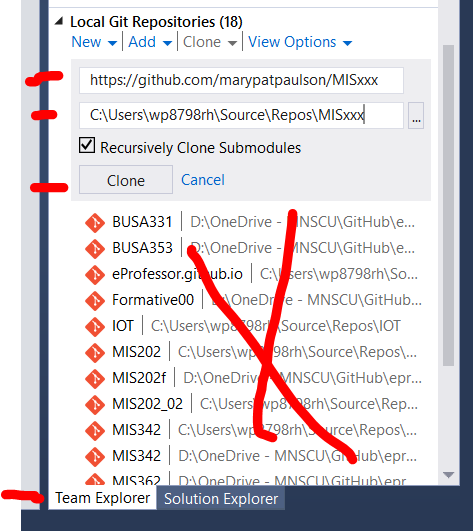
- When the clone dialog box appears verify that you are cloning from your GitHub account, then click 'Clone' in the lower right corner:

- Press 'Clone' and your local Git repository for the course is created at the location shown. The process will take a few minutes.

- Once cloning is done, a list of files and folders will appear in Solution Explorer.
If necessary, from the menu choose View>'Solution Explorer';
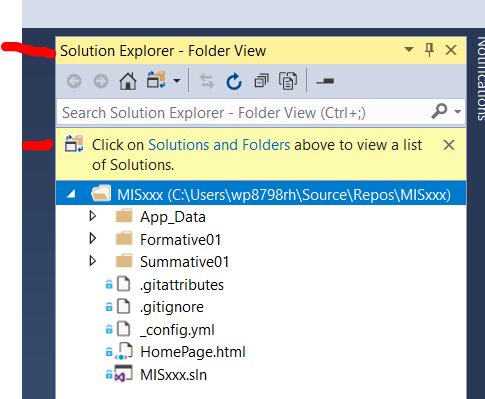
If Solution Explorer is blank, go to Team Explorer, click the 'Home' icon in the toolbar, then in the bottom 'Solutions' section click 'Open' and the solution files will appear.
Otherwise, click the 'Solutions and Folders' icon;

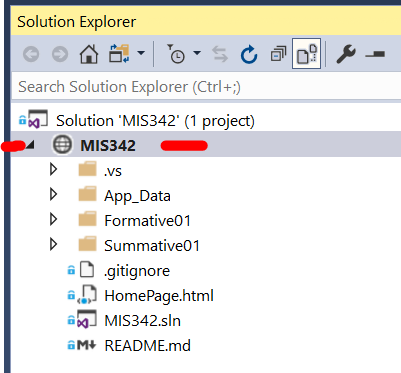
- When the globe icon appears in Solution Explorer your files are cloned and a solution has been successfully created.

- Configure Default Editor-
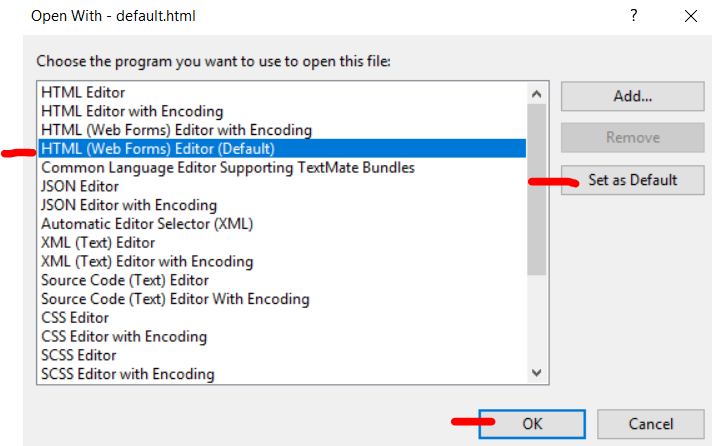
- In Visual Studio, Solution Explorer, right-click HomePage.html, and in the pop-up menu click "Open with..." to bring up the dialog box
- Select "HTML (Web forms) Editor(Default)" click "Set as Default" ; then click OK.
HomePage.html will open in Design view.

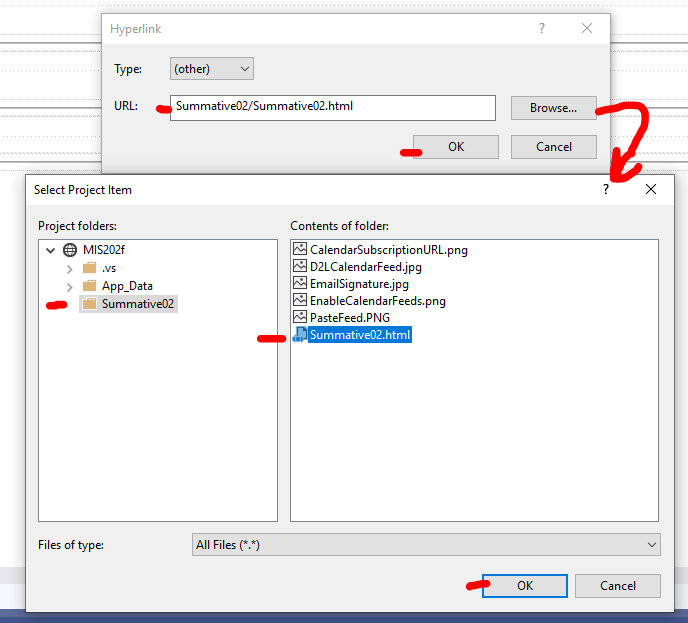
- Hyperlink First Assignment
- In Visual Studio, make sure your home page 'HomePage.html' is open
- Double-click and select the first Assignment(s) (refer to Solution Explorer for available Formative and Summative assignment), from the menu select Format>Convert to Hyperlink.., and browse to the appropriate folder and select the first assignment file, such as 'Summative02.html'.

- Then click OK twice.
- Save your work.
- Enter Publishing Settings
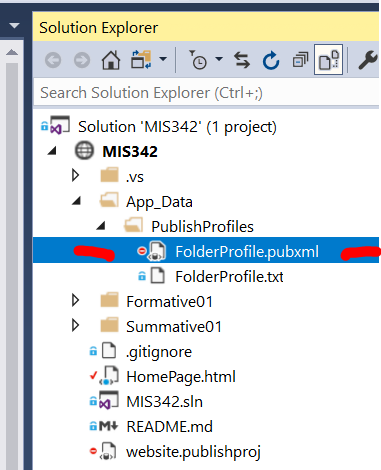
- In Visual Studio Solution Explorer open the folders App_Data/PublishProfiles/
Locate and open the FolderProfile.txt file
- Save this file as FolderProfile.pubxml in the same location

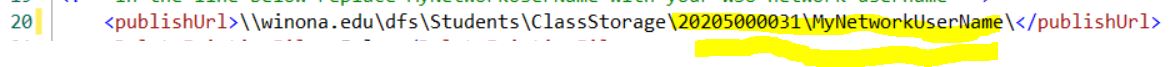
- With the file still open, edit the path and replace 'MyNetworkUserName' with your network
username (the 11 digit course code will be different, do not change it), and save the file
To find your network username use the D2L CourseInfo widget, and click on the 'My Website' hyperlink.

- Publish Website
- Note that if you are off-campus you first need to establish a VPN connection.
- In Visual Studio from the menu select Build>Publish Web App
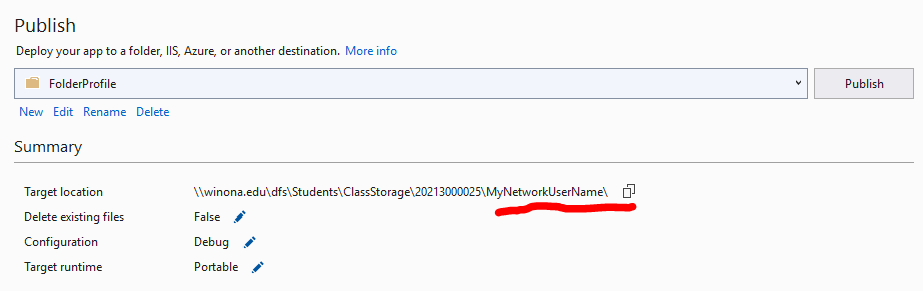
- Verify that the target location path being used is correct, then click 'Publish

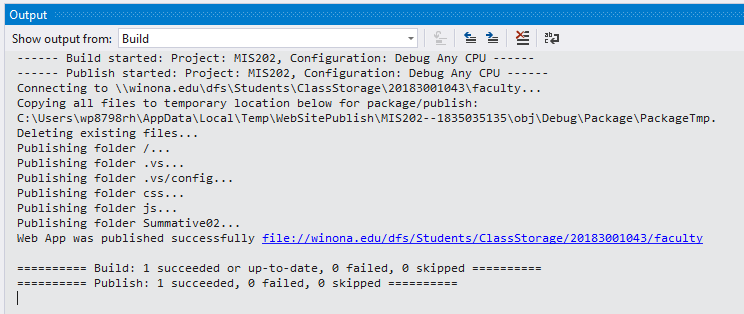
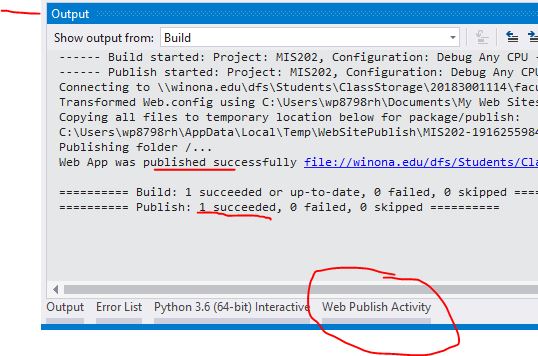
- If your website publishes correctly you will see the following information (especially 'Publish: 1 succeeded') in the 'Output' window at the bottom of the screen:

- If your website does not publish you will see a message similar to below-some possible problems are wrong folder names, or you are off campus and did not activate the VPN before publishing:

Congratulations, your homework website is complete!
Next do a browser check to make sure your website functions properly.
Note: your web pages will look different when viewed in Visual Studio versus your brower. See
this page for a comparison.
Verify Website Functionality
Note: As of fall 2025 from off-campus you need to use VPN to access your website
- Using any browser, in the D2L home page 'Course Info' widget for this course, click the 'My Website' link, click your network username, and you will be taken to the root of your website.
- The url will be of the form:
https://classes.winona.edu/><CourseID+YearTerm>/<Username>/ .
- In the dialog box that appears enter your StarID and network password to access your website.
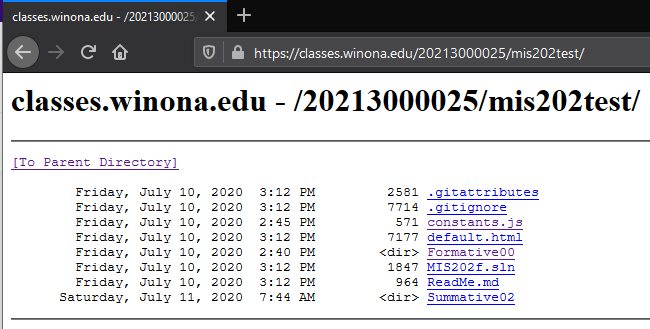
- The displayed web page is known as directory browsing because you are presented with a list of files and folders on your website.

- The directory browsing view contains a lot of useful troubleshooting information-file and folder names, dates published, file sizes.
- In the directory listing click on 'HomePage.html'. This is your homework website home page.

Check the following:
- Proper spelling of your name at top of page.
An error here is corrected by modifying the constants.js file.
- Press the Submit Attendance button.
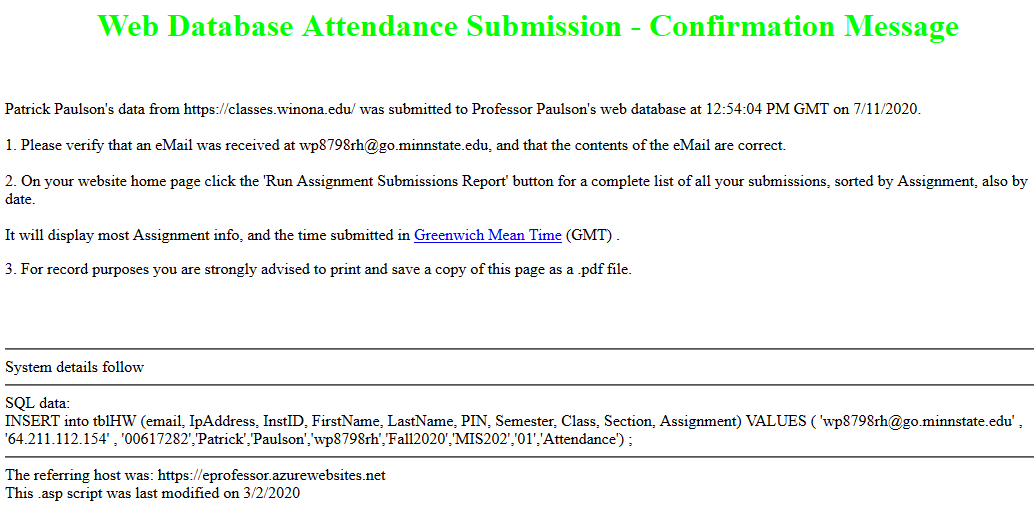
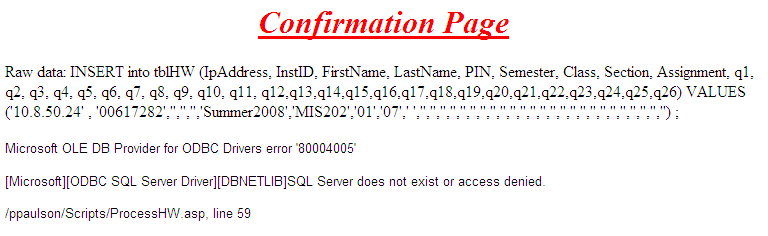
Verify the information in the Confirmation Message.
Make sure you receive an email.

- Press the Run Assignment Submissions Report button.

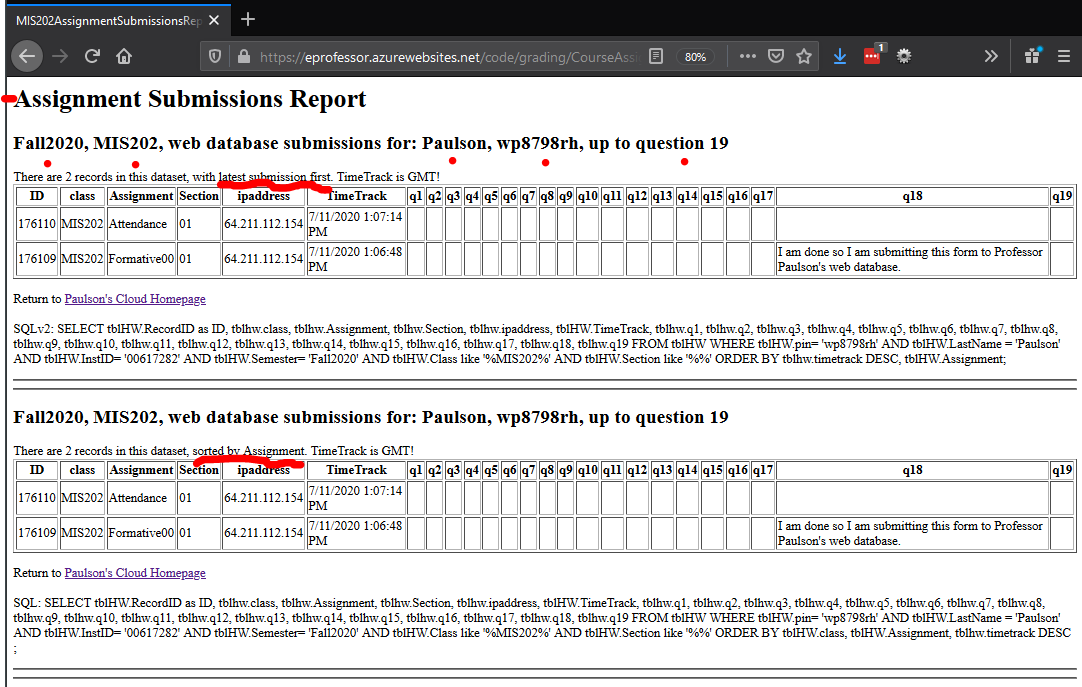
The report displays two tables, both will show your attendance.
The first table is in date order, with the most recent submission first.
The second table is in alphabetical order by assignment.
- First assignment hyperlink works correctly, and displays correct email, firstname, lastname, StarID.
An error in First Name, Last Name or StarID is corrected in the constants.js file.
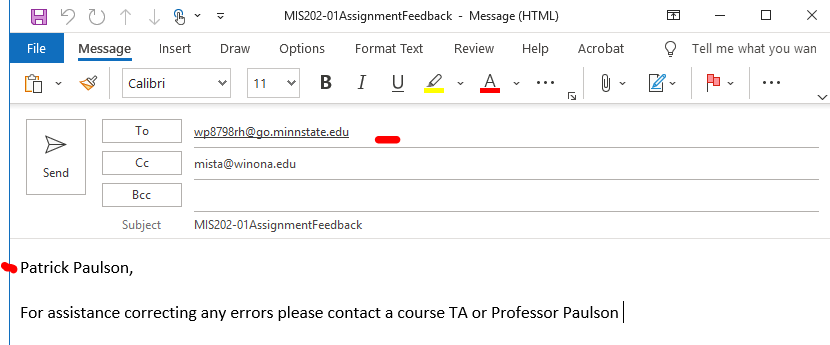
- Click the 'Email Feedback to YourFirstName' hyperlink.
Make sure it opens Outlook with an email addressed to you.

- If all these steps are correct, your website is complete.
It is a good idea to have a TA or the Professor verify your website functionality.
- If you encounter a problem checking your website, consider it a learning opportunity.
- Once you verify that your website publishes to the correct location, and all values are correct-First Name, Last Name, Section... then you must NOT modify your FolderProfile.pubxml or constants.js files.
And do NOT modify or relocate any other files in the website-you may cause problems with your website.
Print, Submit HomePage to D2L
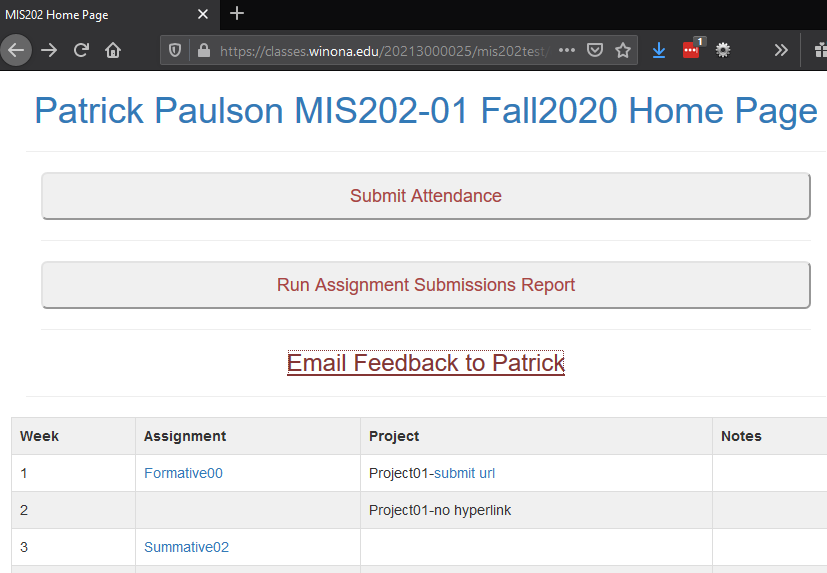
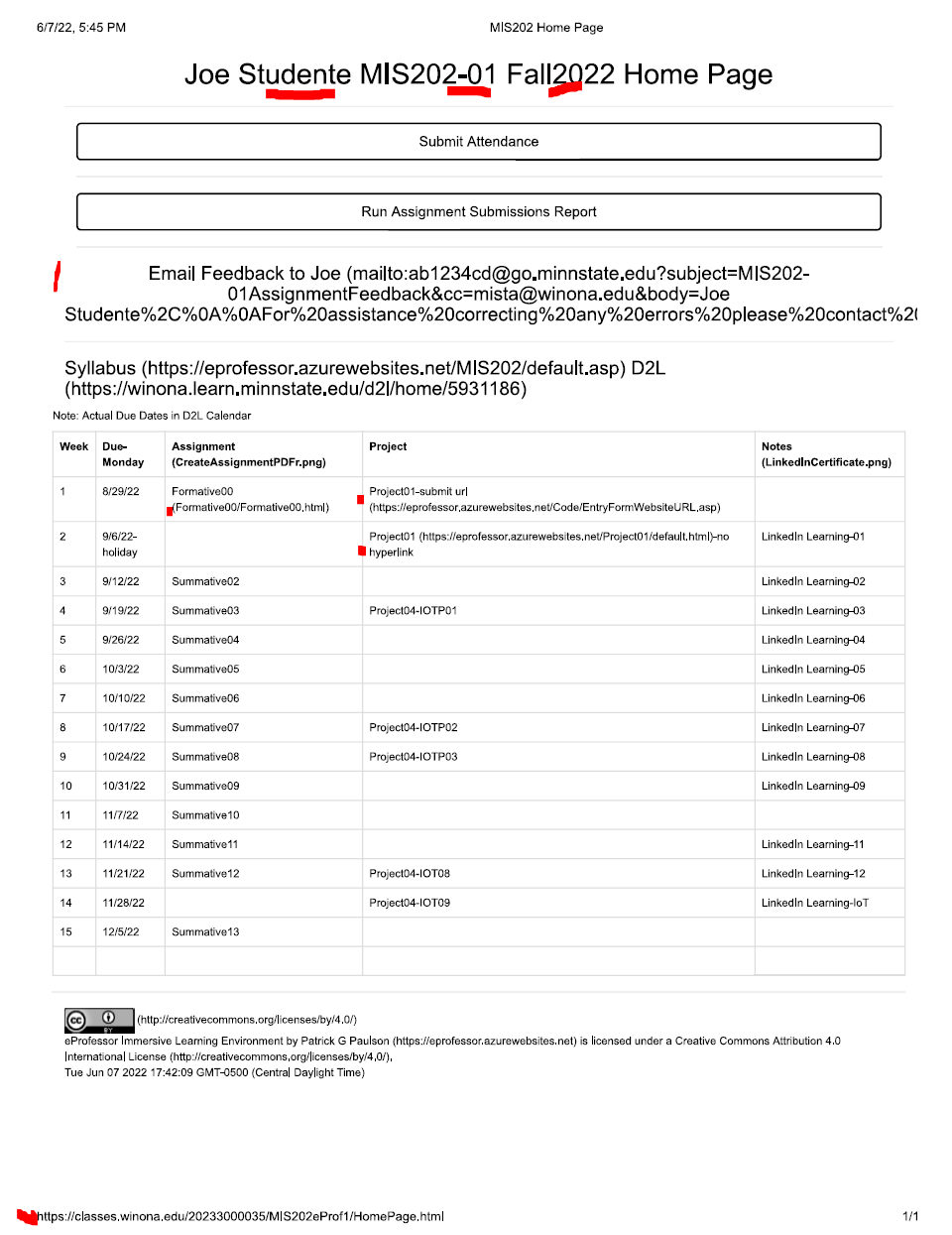
Using a browser print your home page as a pdf file named HomePage.pdf
It will look something like this:

(100) 1. Print your website home page file as 'HomePage.pdf'' and save it in the folder ' \OneDrive - MNSCU\MISxxx\Project01\
'
Print PDF- HomePage.pdf file
End of Project 1 Part 1
Add GitHub pages Publishing Info???
Visual Studio quirks:
Make sure to press the refresh button to see the latest files.
Remember that an asterisk (*) next to a filename indicates that the file has been modified, make sure to save changes often, or publish your website.
In Visual Studio, a website consists of two parts: a collection of files and folders on a local computer (your local repository),
and a remote web server where you upload or publish the local files and folders, so that the professor can view them (the remote site).
If you are interrupted, and need to close and later return to Visual Studio
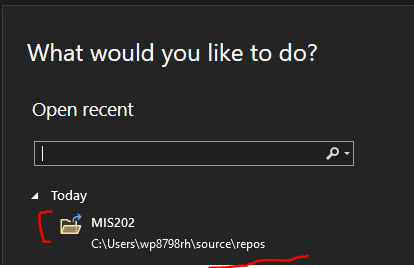
The next time you open Visual Studio click on the "course.sln" file to open your solution.
If the icon shown below does not appear, first follow the steps below.
If that does not work then check with a TA or the Professor, as something is wrong.
CORRECT

WRONG

If the Globe icon does not appear next to your solution name-in Solution Explorer, then follow these steps.
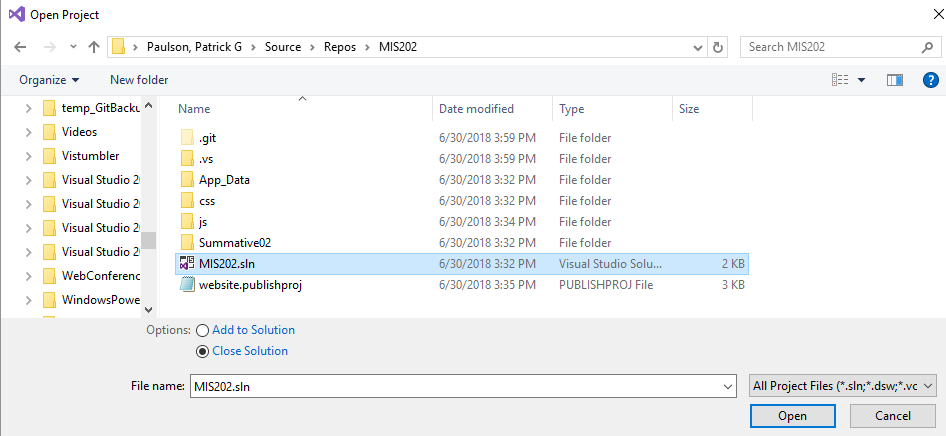
Close the solution in Visual Studio, then reopen by choosing File>Open>Project/Solution and browsing to /name/Source/Repos/<Course>
This will ensure that in the future your solution will appear properly on the Visual Studio Start Page.

Material Below for Troubleshooting Purposes
- Website Publishing - note that you can Publish your entire website, or just selected files.
- Make sure you are logged onto the WSU network.
If off campus first establish a VPN connection.
- Open Visual Studio – make sure your website is displayed.
- If you are opening Visual Studio and your website is not open- you will find your web site from using the menu, select File>Open>Web site...
Click on your site’s name from the Local IIS choices, and then click on Open.
- To publish, from the menu select Build>Publish Web App, make sure you have the correct course website listed, and click on 'Publish'.
- It is a good idea to check the 'Web Publish Activitiy' Output window to make sure that publishing was successful and there were no errors or warnings.

- alternative: From the menu refer to Project>Publish " " to publish a specific file.
- alternative: From the menu choose Website>Copy Web Site... in order to move around specific files
- warning: if your website does not publish your updated files, you may need to publish individual files or folders
- Internet Website Check
- In your browser navigate to: http://classes.winona.edu/<YearTerm + CourseID>/<UserName>/
- Your ‘HomePage.htm’ web page should display.
- Verify that each assignment hyperlink works correctly, i.e. displays the proper page on your website.
If not, you must return to Visual Studio and correct your hyperlinks.
- You must check your email hyperlink for proper operation by clicking on it while viewing it in your browser.
- You are strongly advised to use Outlook for your email program. It will be autoconfigured when you start it up while you are logged onto the WSU network.
- If the email hyperlink does not work correctly, that is, does not open Outlook with an email addressed to your webmail account, with a carbon copy (cc:) to my email account, and the proper subject line-then go back to step 6 and review and fix any problems.
- When satisfied that your website is correct, and your email hyperlink is correctly formatted, click on the email hyperlink.
Outlook should start up and create a new email that is addressed to you, with a cc: to me.
- In the body of the email type "I have finished my Project 1 website and everything appears to work OK."
- Press the send button.
- Verify that you have successfully received this email in your WSU email account.
- Do not worry if you send this email several times.
- Realize that the copy of this email is your proof of completing this assignment on time. If it does not work correctly, or a copy is not sent to me, you have not proven that your assignment is complete.
- For each assignment, check for proper operation of the hyperlinks on your website home page (HomePage.htm), and that your assignment and all the screen shots are functioning properly.
Remember that if you make any changes to a assignment or screen shot, you must republish those files.
Then you must make sure to recheck the website, using your browser.
Be aware that you may need to press the F5/Refresh button to view the latest file.
Sometimes you may need to repeatedly press Ctrl+F5.
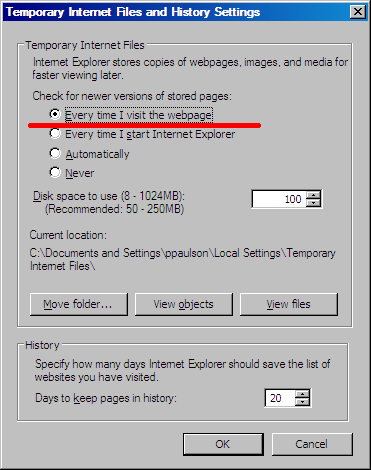
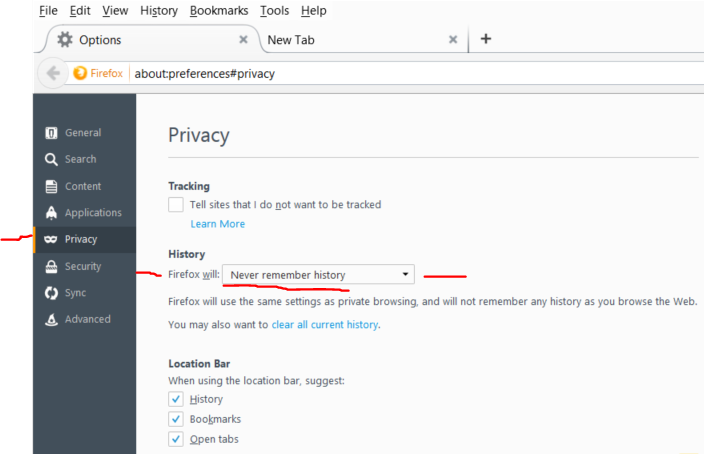
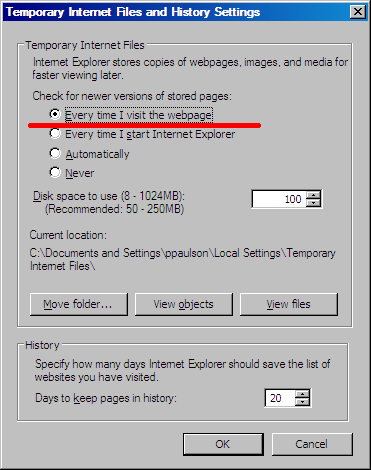
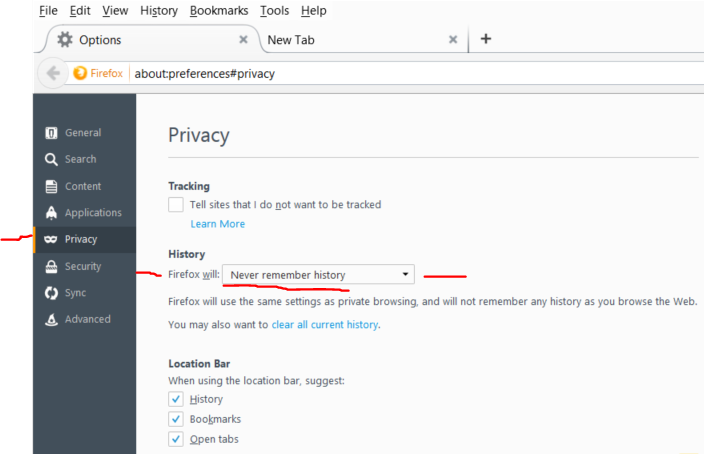
Alternatively, you can set your browser to request a new web page each time you view a url.
Refer to the table below.
| Internet Explorer: Tools>Internet Options>Browsing History>Settings |
Firefox: Tools>Options>Privacy, choose "Never remember history" |
 |

|
-
Submit Assignment Pages- The submit button is on each assignment page. Your assignment is not considered done until you have completed the submission process and received confirmation of your submission.
- If not already at your homepage:
- Open your browser and navigate to: https://classes.winona.edu/<YearTerm + CourseID>/<UserName>/.
- Your ‘HomePage.htm’ webpage should display.
- Navigate to your Summativexx page.
- Make sure that your assignment is completed.
Check that screen shots display properly, all answers are completed, and your name and assignment information is filled in.
If not, go back to Visual Studio and complete or correct any problems or errors.
- When you are satisfied with your assignment, click the Submit button to submit your assignment.
- You will see a confirmation page telling you that your assignment was submitted.
There will be a lot of other info on there that you probably will not understand – just ignore.
It is a good idea to save this confirmation page.
Click File>Save As….
Choose an appropriate folder to store these pages.
A possibility is Libraries\Documents\<Course>\ConfirmationPages\
If instead of a confirmation page you see a warning or error message, then your assignment did not submit and you will not receive credit for it. Save a copy of the page containing the warning/error.
If you cannot figure out whatwent wrong (such as not being connected to the Internet), then email this page to the instructor before the assignment is due.
Make sure the email subject line contains at least the course, section and wording "Assignment Submission Problem".
- Click on the Homepage hyperlink to go back to the professors's website… or click the Back icon in the menu to go back to yours.
- URLInquiry- Confirm that your website URL has been submitted correctly.
- On https://eprofessor.azurewebsites.net click on Inquiries>Website URL.
- You will need to enter your Last Name and your username.
- Press ‘Get URL!’ button.
- You will see what you submitted and when. Check
to make sure information is correct. If you are in multiple
classes with Professor Paulson, information for all your websites will
be listed.
- Click on Check URL in the Hyperlink column. This should display your home directory for your website. If you get a 'page not found' type of message there is something wrong with the URL that you submitted. Recheck your information and resubmit your url. Contact a Teaching Assistant or Professor Paulson.
- Summary-Completing Assignments- Completing an assignment consists of the following steps.
- Making sure you have downloaded the assignment from the proper GitHub repository. See this Step.
- Completing the assignment. See these steps
- Publishing your assignment. See this step
- Verifying your assignment. See this step
- Submitting your assignment. See these steps
- Recomnended care and maintenance-
- Add links to your browser toolbar to access your assignment website quicker.
- Create another website to experiment with and learn about the technology (such as 'studentwebs')
----- Common Assignment Website Problems ------
- Wrong class/section- The most common mistake is that students do not change from the default
MIS999 class when submitting their url. See 17.d.
- Incorrect email hyperlink- Another common mistake is that students do not create the correct
email hyperlink on their assignment website home page. See step 6.
- Change to username- If you obtain a new WSU network username (<UserName>) during the
semester, this can cause problems. Reciving a new network username will occur if you submit
a name change to WSU, or if you submit a social security number. If
you are going to do either, make sure to have a complete and accurate backup
copy of your website. There can be problems accessing your new network
accounts and website. Having a backup copy of the website will allow
you to get your assignment website installed at its new location very quickly
and conveniently. Please notify me of either of these events, because
I will have to change your assignment website home page in my database.
- Exceed disk space- If you have had more than one class with me, or you publish a lot of materials to your studentwebs site, you may run out of web storage space. As a precaution only publish Assignment assignments to your website. Do not use it for general purpose storage, otherwise you will exceed your disk quota. When this happens, you will no longer be able to connect and/or publish Assignment to the server. The error message that you receive will in no way reflect this fact, it is very ambiguous!
- Hard drive re-imaged- If your computer is re-imaged you may lose your Visual Studio website settings.
You then must reconfigure your website by repeating step 1.
- Incorrect screen shot hyperlinks- If you see this image in either Visual Studio, or while viewing your assignment page from the studentwebs server (NOT from your local machine), there is something wrong with the way you inserted the image into your page. Review step 10.

- Password change - If you see a password error message:
It is most likely because you recently changed your network password or username.
- Directory Listing Denied?-You hyperlinked to a folder and not to a file.
Check out the status bar in your browser.
If you hyperlinked to a folder, the file extension (.htm, .png) will not be displayed.
If you hyperlink to a folder which does not contain a file named index.htm or default.htm (like your hompage), you will receive one of the following errors, depending on the browser you are using.
 IE6
IE6
 IE 7
IE 7
 FireFox2
FireFox2
Try it, Click Here!
Solution: See step 11.i.
Make sure you are linking to a file-usually it will have an extension of .htm; but some assignments require you to link to .exe; .xls or other files.
Also note that you will not get this error if you link to a folder that contains a file named index.htm or default.htm
Those files are automatically displayed instead.
Here is an example. Default.htm
- Page Note Found- Most likely there is an error in your file or path name.
 IE8
IE8
- Assignment Submission Problem- if you press the submit button and receive this message, there are network or server problems beyond your or my control.
Please send a copy of the message via email to alert me as soon as possible.

- Cannot upload files to the network. There are several reasons why you may encounter the following error, most likely you are trying to upload/publish files from off campus and you did not first start up the VPN. Or your network access was revoked(unlikely), or there is something wrong with the WSU network (also unlikely). Possible solutions-start up VPN, click to map drives, try again, reboot, try again.
--- Trouble Shooting Tips ---
Chris Pederick's Web Developer toolbar is a valuable web page troubleshooting add-on for Firefox. It is a great way to quickly verify that your hyperlinks are correct. (Information> Display Link Details)
Errata:
Note: Proficiency with Microsoft Visual Studio and Git are valuable skills. Feel free to make use of the LinkedIn Learning tutorials or the W3Schools website to improve your web design skills.
note-click images to enlarge
This makes a copy of these files and folders in your GitHub repository.



 IE6
IE6 IE 7
IE 7
 FireFox2
FireFox2
 IE8
IE8