Before you begin:
You must have Visual Studio 2019 Enterprise installed on your computer.
***
Publishing your work from off-campus requires that you must first establish a VPN connection to the WSU network. Otherwise you will get this ERROR. ***
Note: Proficiency with Microsoft Visual Studio and Git are valuable skills. Make use of LinkedIn Learning tutorials or the W3Schools website to improve your web design skills.
Grading criteria:
This assignment is forms a part of your course grade, and is graded only once using the following criteria.
You are expected and required to have your website working correctly during the entire semester.
1. (20) Assignment website url submitted correctly.
2. (20) Website url of the correct format: <YearTerm+CourseIdentifier>/<UserName>
3. (5) Student's correct Full Name at top of Home Page-constants.js file
4. (15) Homepage feedback email address of correct format, such as: mailto:StarID@go.minnstate.edu?subject=MIS362AssignmentFeedback&cc=ppaulson@winona.edu
5. (20) First assignment hyperlink correctly formed, with correct folder structure such as:
'http://classes.winona.edu/<YearTerm+CourseIdentifier>/<UserName>/Summative01/Assignmentxx.htm'
6. (20) Miscellaneous issues-which means not following items listed in these instructions, putting wrong values in constants.js file, improper hyperlinks, poor grammar or spelling.
7. You will continue to lose points from other assignments if you do not link assignments properly, or do things that prevent me from being able to grade your assignment.
8. (50) Publish, then print your website home page as HomePage.pdf and upload it to the D2L Assignment folder 'Project01'.
For the items listed below, replace the general item with the specific one for your class.
- Replace <SemesterYear> with current semester and year, e.g. Spring2020
- Replace <Course> with the course, e.g. MIS362
- Replace <Section> with the appropriate course section, e.g. 02
- Replace <YourName> with your name, e.g. Joanne Smith
- Replace <UserName> with your WSU network username, e.g.jrstudent13
- Replace <StarID> with your Minn State issued StarID, e.g.ab1234cd
- Replace <CourseIdentifier> with the six digit course ID, e.g. 00xxxx
- Replace <YearTerm> with the current academic year identifier. Academic year starts in summer (1) and includes fall (3) and spring (5).
Current YearTerm is 20205 (Spring2020) - Do not use spaces or non standard characters in your folder or file names! Only use a-Z, 0-9 and ‘_’ (underscore) Why not? Bookmark example!
- It is easier to work with files if you can see the file extensions.
In Windows Explorer select View>Details from the menu.
Then choose Tools>Folder Options, select the Views tab, under ‘Advanced Settings:’ clear the box titled ‘Hide extensions for known file types
Click the ‘Apply to All Folders’ button, then click OK. - You must have a WSU username and password, be registered for the class and have an Internet connection to complete these steps.
Visual Studio quirks:
Make sure to press the refresh button to see the latest files.
Remember that an asterisk (*) next to a filename indicates that the file has been modified, make sure to save changes often, or publish your website.
and a remote web server where you upload or publish the local files and folders, so that the professor can view them (the remote site).
Create Your Website
- Clone Basic Website Files- Open Visual Studio, under "Get started" chose "Clone or check out code"
- Find your course in the list below, copy the url address, and paste it into the Visual Studio "Repository location".
- MIS362-01 (000026) (face to face)
https://github.com/eprofessor/MIS362-02.git - MIS362-02 (000035) (face to face)-
https://github.com/eprofessor/MIS362-02.git - BUSA353-01 (000031)
https://github.com/eprofessor/BUSA353.git
- MIS362-01 (000026) (face to face)
- The cloning process will take a few minutes.
Monitor the status bar in the lower left of Visual Studio for updates on progress.
- Once cloning is complete, a list of files and folders should appear in Solution Explorer.
If necessary, from the menu choose View>'Solution Explorer';
If Solution Explorer is blank, go to Team Explorer, click the 'Home' icon in the toolbar, then in the bottom 'Solutions' section click 'Open' and the solution files will appear.
Otherwise, click the 'Solutions and Folders' icon;

- When the globe icon appears in Solution Explorer your files are cloned and a solution has been successfully created.
- Set Your Constants- In Visual Studio Solution Explorer open the Constants.txt file.
From the menu select File>Save Constants.txt as... and in the File name: section of the dialog box enter constants.js and click Save.
- Update the constants.js file by updating the information between the double quotes, which are the variable values for your first name, last name, and StarID.
Leave the double quotes in place.
Example, if your first name is Joe, change"MyFirstName";to"Joe";
Be very careful because an error in any variable will cause improper submission and retrieval of your assignments,
resulting in a significant loss of points in your grading.
Do not modify anything else in this file. - Save constants.js
It will look something like this-completed constants.js file:
- Update the constants.js file by updating the information between the double quotes, which are the variable values for your first name, last name, and StarID.
- Configure Your Home Page -
- In Visual Studio, Solution Explorer, right-click default.html, and in the pop-up menu click "Open with..." to bring up the dialog box
- Select "HTML (Web forms) Editor(Default)" click "Set as Default" ; then click OK.
Default.html will open in Design view.
- Enter your StarID in email address- place the cursor anywhere in the 'Email to' hyperlink at the top of the page.
From the menu choose Format>Convert to Hyperlink.
Press the home key to go to the start of the text string.
Replace 'MyStarID' with your StarID.
Click OK.
- Hyperlink first assignment-double-click and select the first Assignment(s) (refer to Solution Explorer for available Formative and Summative assignment), from the menu select Format>Convert to hyperlink.., and browse to and select the file 'Formativexx.html'.
Then click OK twice.
Save your work.
- Configure Publishing settings
- In Visual Studio Solution Explorer open the folders App_Data/PublishProfiles/ and locate the FolderProflie.txt file.
- Save this file in the same folder as FolderProfile.pubxml
- With the file still open, on about line 20, edit the "<publishUrl>" path so that it contains your correct courseid information, and your network
username
- Publish Your Website
- From the Visual Studio menu select Build>Publish Web App
- Verify that the path being used is correct, then click 'Publish'
If publishing does not start, you may need to click 'Edit'-and the 'Publish' dialog box appears.
Then click 'Save', and then click 'Publish' again. - Note that if you are off-campus you first need to establish a VPN connection.
- If your website publishes correctly you will see the following type of information (especially 'Publish: 1 succeeded') in the 'Output' window accessible at the bottom of the screen:
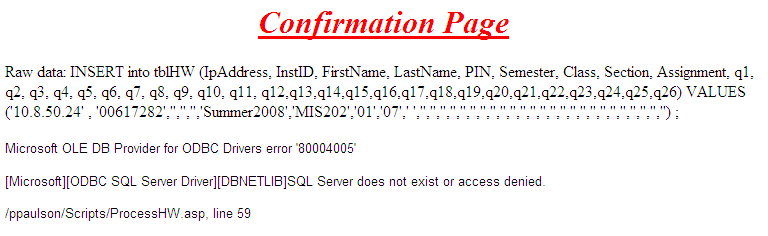
- If your website does not publish you will see a message similar to below-some possible problems are wrong folder names, or you are off campus and did not activate the VPN before publishing:
Your assignment website is complete!
Now do a browser check to make sure your website functions properly.
If not, you must troubleshoot and correct any problems.
Note: your web pages will look different when viewed in Visual Studio versus your browser.
See this page for a comparison.
Verify Website Functionality
- Using any browser type in:
https://classes.winona.edu/CourseID+YearTerm/Username><CourseID>/<Username>/ and bookmark this page. - In the dialog box that appears enter your StarID and network password to access your website.
- The displayed web page is known as directory browsing because you are presented with a list of files and folders on your website.
- The directory browsing view contains a lot of useful troubleshooting information-file and folder names, dates published, file sizes.
- In the directory listing click on 'default.html'. This is your assignment website home page. Check the following:
- Proper spelling of name at top of page.
- Attendance page hyperlink works correctly, and displays correct email, firstname, lastname, StarID. Press the Submit button and you should see a confirmation message.
- First assignment hyperlink works correctly, and displays correct email, firstname, lastname, StarID.
- If your email address, firstname, lastname or StarID do not display correctly, you must go back and make corrections in your constants.js file.
- Check on your home page that clicking the 'Email to YourFirstName' hyperlink opens Outlook with an email addressed to you.
- If all these steps are correct, your website is complete. It is a good idea to have a TA or the Professor verify your website works.
- If you encounter a problem checking your website, welcome it as a learning and trouble-shooting opportunity.
- You are strongly encouraged to try to fix any problems on your own. If that fails seek out a TA.
- Once you verify that your website publishes to the correct location, and all values are correct-First Name, Last Name, Section... then you must NOT modify your MISxxx.pubxml or constants.js files.
And do NOT modify or relocate any other files in the website-you may cause problems with your website.
End of Project 1 Part 1
Returning to Visual Studio
The next time you open Visual Studio click on the "course.sln" file to open your solution.
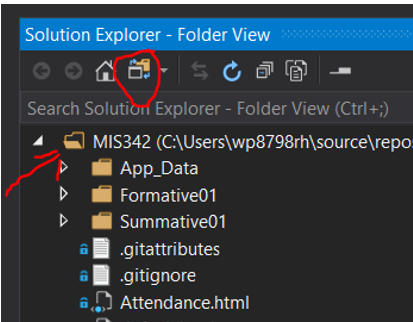
If the icon shown below does not appear, first follow the steps below.
If that does not work then check with a TA or the Professor, as something is wrong.
If the Globe icon does not appear next to your solution name-in Solution Explorer, then follow these steps.
Close the solution in Visual Studio, then reopen by choosing File>Open>Project/Solution and browsing to /name/Source/Repos/<Course>
This will ensure that in the future your solution will appear properly on the Visual Studio Start Page.
Material Below for Troubleshooting Purposes
- Website Publishing - note that you can Publish your entire website, or just selected files.
- Make sure you are logged onto the WSU network.
If off campus first establish a VPN connection. - Open Visual Studio – make sure your website is displayed.
- If you are opening Visual Studio and your website is not open- you will find your web site from using the menu, select File>Open>Web site...
Click on your site’s name from the Local IIS choices, and then click on Open. - To publish, from the menu select Build>Publish Web App, make sure you have the correct course website listed, and click on 'Publish'.
- It is a good idea to check the 'Web Publish Activitiy' Output window to make sure that publishing was successful and there were no errors or warnings.
- alternative: From the menu refer to Project>Publish " " to publish a specific file.
- alternative: From the menu choose Website>Copy Web Site... in order to move around specific files
- warning: if your website does not publish your updated files, you may need to publish individual files or folders
- Make sure you are logged onto the WSU network.
- Internet Website Check
- In your browser navigate to: http://classes.winona.edu/<YearTerm + CourseID>/<UserName>/
- Your ‘default.htm’ web page should display.
- Verify that each assignment hyperlink works correctly, i.e. displays the proper page on your website.
If not, you must return to Visual Studio and correct your hyperlinks. - You must check your email hyperlink for proper operation by clicking on it while viewing it in your browser.
- You are strongly advised to use Outlook for your email program. It will be autoconfigured when you start it up while you are logged onto the WSU network.
- If the email hyperlink does not work correctly, that is, does not open Outlook with an email addressed to your webmail account, with a carbon copy (cc:) to my email account, and the proper subject line-then go back to step 6 and review and fix any problems.
- When satisfied that your website is correct, and your email hyperlink is correctly formatted, click on the email hyperlink.
Outlook should start up and create a new email that is addressed to you, with a cc: to me. - In the body of the email type "I have finished my Project 1 website and everything appears to work OK."
- Press the send button.
- Verify that you have successfully received this email in your WSU email account.
- Do not worry if you send this email several times.
- Realize that the copy of this email is your proof of completing this assignment on time. If it does not work correctly, or a copy is not sent to me, you have not proven that your assignment is complete.
- For each assignment, check for proper operation of the hyperlinks on your website home page (default.htm), and that your assignment and all the screen shots are functioning properly.
Remember that if you make any changes to a assignment or screen shot, you must republish those files.
Then you must make sure to recheck the website, using your browser.
Be aware that you may need to press the F5/Refresh button to view the latest file.
Sometimes you may need to repeatedly press Ctrl+F5.
Alternatively, you can set your browser to request a new web page each time you view a url.
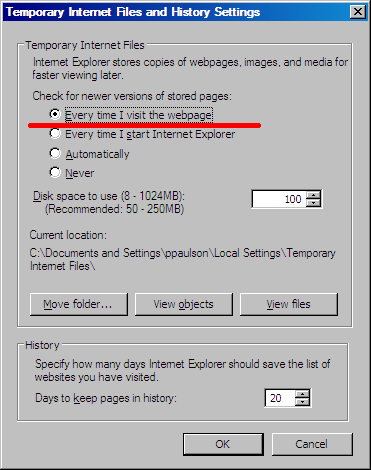
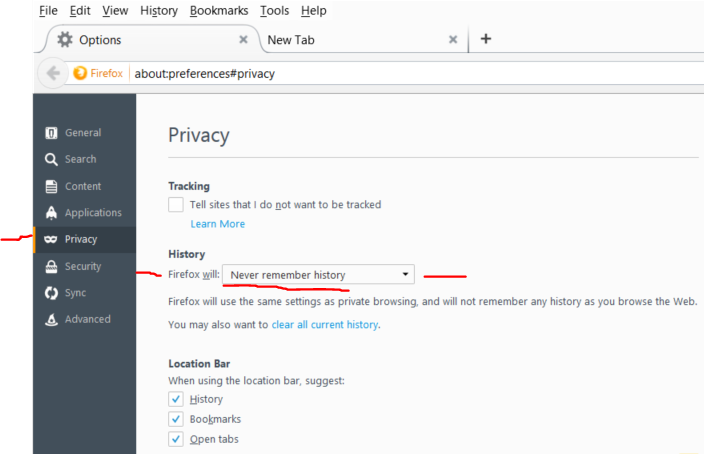
Refer to the table below.
Internet Explorer: Tools>Internet Options>Browsing History>Settings Firefox: Tools>Options>Privacy, choose "Never remember history" 

- Submit Assignment Pages- The submit button is on each assignment page. Your assignment is not considered
done until you have completed the submission process and received confirmation of your submission.
- If not already at your homepage:
- i. Open your browser and navigate to: https://classes.winona.edu/<YearTerm + CourseID>/<UserName>/.
- ii.Your ‘default.htm’ webpage should display.
- iii.Navigate to your Summativexx page.
- iv. Make sure that your assignment is completed.
Check that screen shots display properly, all answers are completed, and your name and assignment information is filled in.
If not, go back to Visual Studio and complete or correct any problems or errors. - v. When you are satisfied with your assignment, click the Submit button to submit your assignment.
- vi. You will see a confirmation page telling you that your assignment was submitted.
There will be a lot of other info on there that you probably will not understand – just ignore.
It is a good idea to save this confirmation page.
Click File>Save As….
Choose an appropriate folder to store these pages.
A possibility is Libraries\Documents\<Course>\ConfirmationPages\
If instead of a confirmation page you see a warning or error message, then your assignment did not submit and you will not receive credit for it. Save a copy of the page containing the warning/error.
If you cannot figure out what went wrong (such as not being connected to the Internet), then email this page to the instructor before the assignment is due.
Make sure the email subject line contains at least the course, section and wording "Assignment Submission Problem". - vii. Click on the Homepage hyperlink to go back to the professors's website… or click the Back icon in the menu to go back to yours.
- Submit your URL – You will use a FORM to do this.
- These steps need to be done only once at the start of the semester.
If for some reason you change the URL to your website (name change or submitting a new social security number will cause a username change) make sure to notify your professor.
See if they want you to repeat this step. - Using your broswer, navigate to the form used to submit your URL to Professor Paulson- it is at this location
- The name of the form is Studentwebs Assignment Website URL Submission Form.
- Fill out form with the term, campus, class, your last name, your first name, your StarID (also use the StarID for assignment and attendance) and your website address. You will fill out this form the normal way by just clicking in the fields and entering your information.
- Press the SUBMIT button.
- Your will receive a confirmation page telling you that your website URL was submitted successfully. It will also tell you the time and date you submitted it.
- Next make sure that the url that you submitted works by going to
the form shown below, entering your last name and StarID, and then click
on 'Check URL'. Your assignment website home page should be displayed. If
not, I cannot see it either, and there is a problem with your website. You
must correct any problems!
URL Inquiry
- These steps need to be done only once at the start of the semester.
- URLInquiry – Confirm that your website URL has been submitted correctly.
- On https://eprofessor.azurewebsites.net click on Inquiries>Website URL.
- You will need to enter your Last Name and your username.
- Press ‘Get URL!’ button.
- You will see what you submitted and when. Check to make sure information is correct. If you are in multiple classes with Professor Paulson, information for all your websites will be listed.
- Click on Check URL in the Hyperlink column. This should display your home directory for your website. If you get a 'page not found' type of message there is something wrong with the URL that you submitted. Recheck your information and resubmit your url. Or stop by Somsen 207 and ask one of the STARs for assistance. Or see Professor Paulson.
- Summary-Completing Assignments- Completing an assignment consists of the following steps.
- Making sure you have downloaded the assignment from the proper GitHub repository. See this Step.
- Completing the assignment. See these steps
- Publishing your assignment. See this step
- Verifying your assignment. See this step
- Submitting your assignment. See these steps
- Recomnended care and maintenance-
- Add links to your browser toolbar to access your assignment website quicker.
- Create another website to experiment with and learn about the technology (such as 'studentwebs')

 IE6
IE6 IE 7
IE 7
 FireFox2
FireFox2
 IE8
IE8